Congrats on your successful brand! Your website is launched, your new logo looks great and you’re very happy with your printed materials.
What’s next?
Do you know how your brand should be displayed to different audiences moving forward? What is your brand’s core identity and how is it represented? What happens when you need to make updates to meet changing market demands? Who is responsible for making those updates and distributing them to the right channels?
The truth is, many companies don’t have guidelines in place for how to use their brand components. Without some sort of guidance on what to do and what not to do, employees may start to use the company’s brand in whatever way they see fit. This can result in an incoherent experience for your audience and confusion across internal teams that see the brand being used in different and inconsistent ways.
But there is a tool to help create a consistent process, improve user experiences and strengthen your brand. It’s called a design system.
Here’s what’s in it and why it’s so important to have one.
What is a Design System?
A design system is a singular location where everyone within a company, as well as outside vendors, can access visual styles and other brand components. This can include everything from a brand’s style guide or communication guide to a website’s UI kit and pattern library.

The goal of a design system is to define who is going to use the design system and how they’re going to use it. That way everybody has a clear understanding of the company’s strategy, personality and goals, and has access to pre-approved design tools and can adapt accordingly in order to maintain cohesion.
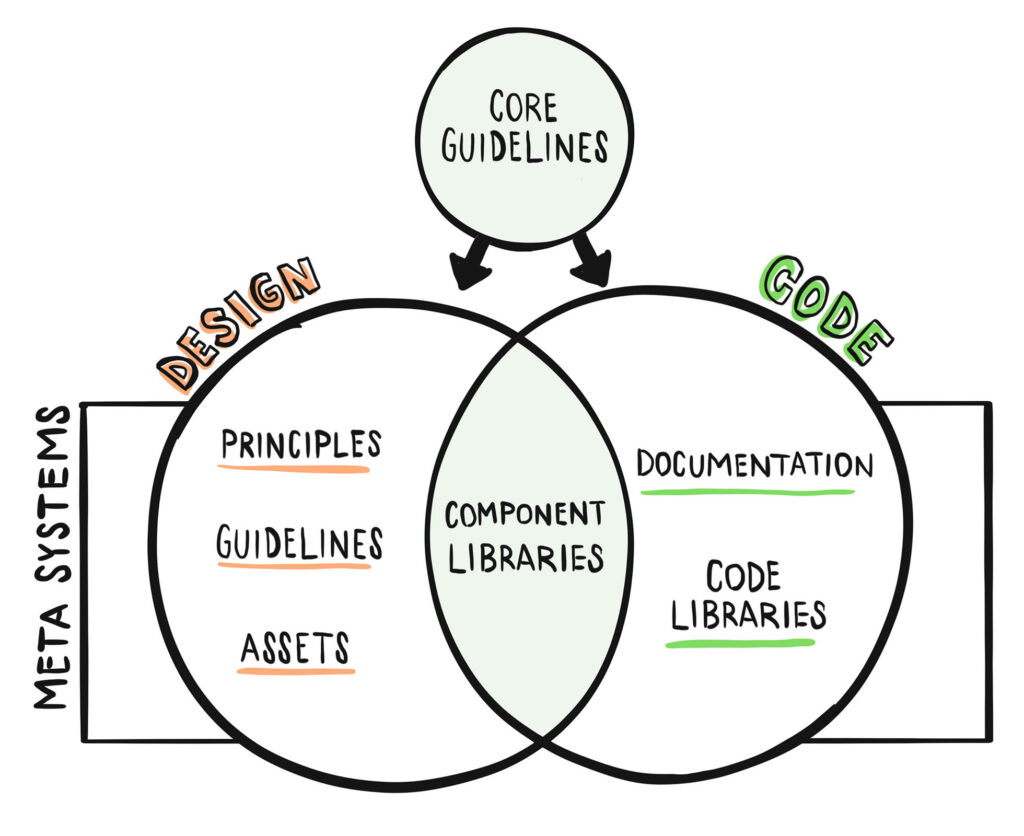
What’s Included in a Design System?

Core Guidelines
Core guidelines can include your company’s purpose and shared values. You can align your team around them, make design decisions based on them and build your company’s vision for the future.
Design Principles
Based on your core guidelines, design principles are specific values that will influence and guide your company’s design choices and help team members make meaningful use of the branding components.
Brand Identity & Guidelines
While this should align with your company’s core guidelines and objectives, your brand identity and guidelines are more specific to the design assets of your brand and how they should (and in many cases, should not) be used by your company’s website designers or design team. They could include (but are not limited to) the following:
- Colors
- Fonts
- Spaces
- Shapes
- Voice and Tone
This will ensure that the designers maintain the look, feel and overall brand personality.
Design Assets
This includes all of your brand’s assets that were created for your company based on the brand’s identity and guidelines. They may include assets such as:
- Company logo(s)
- Icons
- Stock Images/Photography
- Illustrations
- Animations
- Sounds/Audio
Component Library
The heart of the design system, the component library is your hub for the design and code libraries. It is comprised of components (the blocks used to build the structure of your projects) and patterns (blueprint instructions that recommend how the components are to be used).
Your component library should also include all of the technical and functional information needed to create and deliver a consistent brand experience to your audience. This might include:
- Design libraries in Sketch, figma, etc.
- Code libraries in React, Angular, etc.
Meta Systems
Meta systems are the systems built for maintaining the overall design system itself. They act as a sort of “police” to make sure the design system grows, scales and maintains itself as frictionlessly as possible.
Your meta systems can include (but are not limited to) the following:
- Documentation System – the centralized hub where anyone in the organization can come to and learn what your design system is and how to use it
- Governance System – the rules in place to make sure the design system grows and evolves smoothly with your company’s changing needs
- CI, CD and Automation – automation keeps the multiple libraries, guidelines and systems synchronized and stable while still ensuring quality
How Does a Design System Provide Value to Your Company?
A robust and evolving design system can suit any sized company’s needs and provide a lot of benefits. The larger your organization is, the more a design system is a must-have in order to ensure cohesion across teams and employees throughout the country or world.
Reinforce and maintain brand identity
Design systems help to reinforce and maintain your brand identity by maintaining visual consistency across platforms using design patterns and code libraries. An organization’s workflow and processes can also be hard-coded into the system so everyone is communicating from the same page.
Reduce “design debt”
Design debt happens when new and unnecessary styles are used instead of reusing something that already exists. This results in bloated code and confusing design documentation, increasing problem-solving time and costing money. Design systems can reduce design debt by having styles clearly documented and easy to locate by all parties, eliminating the need to create new, unnecessarily components.
Improve communication
Design systems improve communication efficiency by accelerating the design and code handoff processes with consistent components and guidelines. With a design system there’s a much lower risk of miscommunication that can consume time and resources for both teams.
While a strong design system can provide a variety of positives to your company, its main objective is to tackle the issue of internal collaboration and communication. Clear documentation of a consistent (and evolving) design language and the ability to accelerate the design and code processes all have a significant, positive impact on any working environment.
Most importantly, those positive effects are immediately felt by your customers. That’s because a clear brand and message makes your audience more comfortable and satisfied in their choice of working with you and your organization.
Resources:
- https://www.invisionapp.com/inside-design/guide-to-design-systems/
- https://medium.com/google-design/state-of-design-systems-2019-ff5f26ada71
- https://uxdesign.cc/why-design-systems-fail-and-how-to-make-them-work-in-2020-c1eb89c35aa0
- https://uxdesign.cc/the-state-of-design-systems-in-2020-d8f580c54b39
- https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
- https://zeroheight.com/

