Hero images—large headers that draw in visitors with attractive photography and minimal text—are a well-established trend in web design. Many sites feature a “carousel” of automatically rotating heroes to deliver more than one message to the user without requiring them to scroll. It’s important to ask though: does the secondary hero content ever reach the user’s eyes?
When the rotating hero trend began a few years ago, heroes as a design element were still fairly new and impressive. The average user was not yet familiar with larger-format imagery on websites, so they might be more likely to pause and take in the image and text. Taking advantage of this pause, the hero would then change to provide new content.
When the rotating hero trend began a few years ago, heroes as a design element were still fairly new and impressive. The average user was not yet familiar with larger-format imagery on websites, so they might be more likely to pause and take in the image and text. Taking advantage of this pause, the hero would then change to provide new content.
The ubiquity of large photography on the web made possible by increased bandwidth has made heroes a less exciting design element than they used to be. Savvy web surfers understand that the copy in secondary rotating heroes is often filler and may be quick to move on. Of course, this means that by the time the hero rotates, the user will already have scrolled down or left the page. Indeed, catching a user’s attention before they scroll away from the hero may be increasingly difficult. “Small screen real estate on mobile devices has made users more comfortable with scrolling to find content, as they realize that over-sized heroes rarely contain useful information. This behavior translates to desktop as well, making users more likely to scroll quickly past the hero on all platforms,” says Greg Dubois, Lead Web Developer at Ridge Marketing.
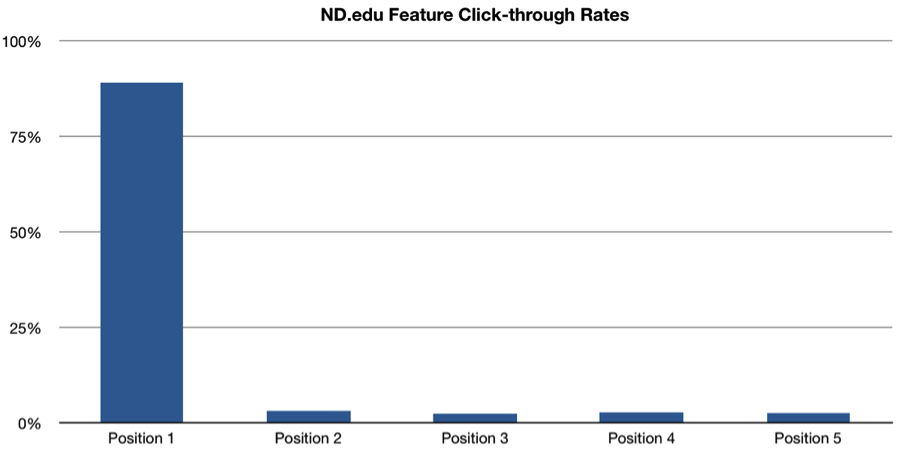
Many usability experts are strongly opposed to image carousels, and when looking at the data, it’s easy to see why. Here’s a data sample from a carousel on ND.edu: the homepage was visited 3,755,297 times, and the carousel was clicked on 1.07% (4018) of those visits. Of those 4018 clicks, this is the breakdown of which slide of the carousel was clicked:

Source: http://erikrunyon.com/2013/01/carousel-stats/
As a web design and marketing agency, we believe that a good rule of thumb is that if a message is significant enough to include on the homepage, it should be placed in a location where the user is guaranteed to see it. If it isn’t significant enough to be given high priority space, then consider placing it lower down on the homepage or moving it to another page entirely.
There are many other ways to fit more content above the fold. Check out this article for inspiration: http://www.getelastic.com/7-ways-to-design-home-pages-without-a-rotating-banners/
Of course, there are some instances where a rotating hero is unavoidable or even ideal. One area where they really shine is when a stakeholder wants to have their message appear on the homepage. Carousels can allow many people to feel satisfied that their ideas are featured on their company’s website without significantly disrupting the overall design. In those cases, why not try a static hero with left and right buttons that only rotate when the user decides? That way the most important message still gets the impact of a static position, but if the user is interested enough in the site to uncover more content, they can choose to do so at their own pace.

