Experienced graphic designers often have years of training and experience under their belts. They understand what makes good design and so it’s easy for them to see when something’s going sour during the design process. Whether it’s using too many font types or colors that don’t mix well, there’s a lot that can go wrong.
But even if you aren’t an experienced designer, there are still a few simple things you can do to avoid turning a good idea into a bad design. Below are my top three web design tips for beginners to make sure your design looks as good as it can be.
Choosing The Right Colors

A good color palette is essential to any design. Certain colors, as well as their variation of hues and values, can evoke different feelings and have a direct impact on the way your visitors perceive your brand, consciously or subconsciously.
For more information on popular colors in web design and what color does to our brains, check out our related article from earlier this year.
When creating a color palette from scratch, I prefer to start with five colors knowing that I can easily increase or decrease the number of colors depending on how the design begins to shape up. Using a predefined color scheme makes it even easier. Below are some examples.
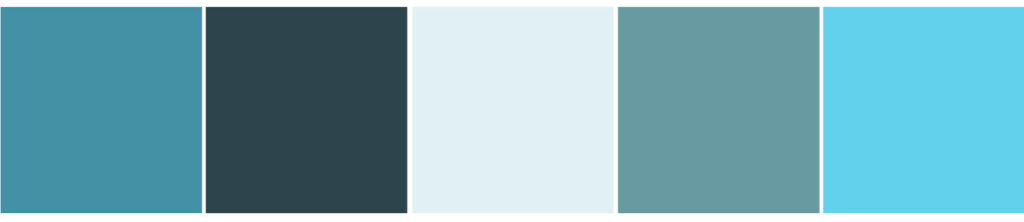
Monochromatic – The simplest of the color palettes, monochromatic schemes are made up of different tones, shades and tints within a specific hue.

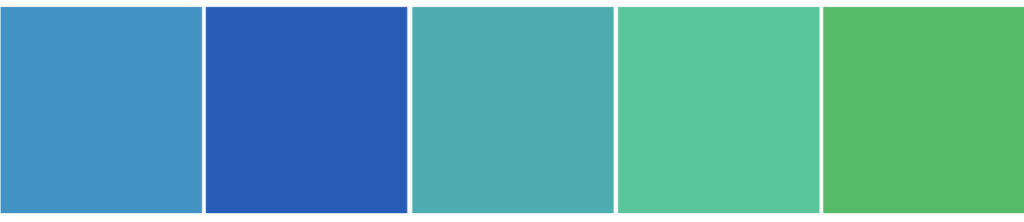
Analogous – Created by using three colors that are next to one another on the color wheel, analogues palettes often don’t have enough contrast for use on the web (which can be fixed by adjusting tones, shades and tints like with a monochromatic palette).

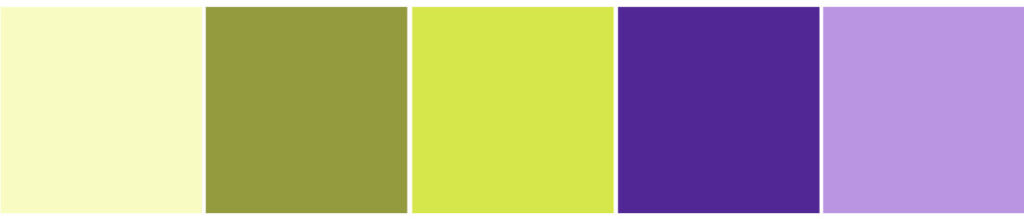
Complementary – Created by combining colors from opposite sides of the color wheel, complementary palettes can be visually jarring and unappealing if not done correctly.

Want to start creating your own color palette? Try Adobe Color.
Selecting Fonts

Having too many fonts can make a design look cluttered and messy. Ideally, your design should only use 1 or 2 different fonts, and they should always be legible. Using over-the-top font options (such as decorative or scripted fonts) are distracting and can take away from your overall message if not used properly.

If you still want variety, you can use font variations from a single font “family,” which can create a sense of consistency throughout the design without adding more fonts to the mix. An example of a font “family” would be Times, which includes different font styles (like roman and italic) and weights (like regular and bold).

You can also create hierarchy by using the same font family at different sizes. This lets the viewer know which part of your message to read first, and can put emphasis on certain words or sections to get the customer’s attention.
Want to experiment with fonts? Check out these resources:
Adobe Fonts has hundreds of varieties of reliable web and print fonts, but you do need an Adobe CC account.
Google Fonts has plenty of web-compatible fonts to choose from.
Dafont.com is a great site to find fun, creative fonts, or when doing a small, personal project that will not be reproduced. These fonts are not web compatible, so they are not recommended for digital projects that need live text.
Keep It Simple

Above everything else, designs come out best when they are kept simple. A simple design is the most effective way to clearly communicate your message to your audience. Adding too many “special effects” can bloat your design, causing it to become confusing and unappealing.
Don’t inundate your customers with too much information – Keep your message short and concise; too much information in the form of text and/or imagery will turn someone away.
Make sure your next steps are clearly marked – Your calls to action, such as buttons, website URLs, phone numbers, etc., should be easy to find and visually recognizable.
Give yourself some space – Add some blank white space around your design elements to stop the clutter and elevate the design aesthetic. You’d be surprised how much less is more.
The More You Know!
While these tips are a great start, there are still plenty of other elements of design that must be considered, such as alignment, form, function and so many other complicated design subjects that can take time to learn and years to master. But, if you have a firm grasp on colors, fonts and simplicity, then you’re well on your way to producing a solid, effective design.
Now let’s put some good-looking work out there and make the world a more beautifully designed place!

